- Подходящие редакции 1С-Битрикс: Первый сайт, Старт, Стандарт, Эксперт, Малый бизнес, Бизнес
- Включает в себя: Компоненты, Модуль
- Категории: Контент-менеджеру, Работа с фото и видео
- Название компании-партнера: Webdebug
- Последняя версия: 1.4.3
- Дата обновления: 25.10.2024
- Дата публикации: 12.09.2012
- Число установок: Более 1000 раз
- Адаптивность: Нет
- Поддержка композита: Нет
- Совместимо с Сайты24: Нет
Изменить размеры изображения? Обрезать картинку?
Добавить ватермарк? Скруглить уголки фотографий? Добавить резкость?
ЛЕГКО! Автоматически!
Модуль отлично подходит для автоматического наложения ватермарка на фотографии товаров на сайте, для автоматического масштабирования изображений под нужный размер, а также для всех остальных задач, связанных с обработкой изображений.
В придачу - более десятка шаблонов фотогалерей с автоматическим изменением фотографий из инфоблоков.
Обработчик изображений позволяет выполнить мощную обработку картинок форматов JPG, PNG, GIF, BMP: изменить размеры картинки, изменить качество, сделать обрезку, заполнить цветом, выполнить коррекцию изображения (яркость, контраст, прозрачность, оттенок), применить фильтр (негатив, оттенки серого, резкость), добавить текст, скругленные и другие уголки, ватермарк, отражение, добавить рамку, фрейм, скос, и многое другое.
Модуль содержит компонент для создания фотогалерей на основе обработки изображений, на текущий момент предлагается 11 разных шаблонов галерей, использующих фреймворк jQuery. Этих шаблонов хватит в большинстве случаев.
Однако, используя данный модуль, можно создать превосходную фотогалерею любого уровня сложности со всевозможными эффектами. Мы также можем выполнить Вам на заказ фотогалерею любого уровня сложности на основе данного модуля.
Модуль доработан под 12ю версию Битрикс.
ДЛЯ РАЗРАБОТЧИКОВ ГОТОВЫХ РЕШЕНИЙ:
У Вас есть возможность не тратить время на написание собственных скриптов ресайза изображений, а просто воспользоваться нашим модулем. При этом в модуле, начиная в версии 1.3.0 реализован удобный функционал импорта/экспорта, благодаря чему своим Клиентам Вы можете быстро устанавливать данный модуль со всеми необходимыми профилями обработки, всего за несколько кликов!
Решение не зависит от других модулей и устанавливается на любую версию БУС, включая «Первый сайт».
На нашем сайте создан раздел, посвященный данному модулю. В нем Вы найдете: описание модуля, инструкцию по установке ("Быстрый старт"), ответы на частые вопросы пользователей, демонстрацию работы модуля, а также форму "Задать вопрос", где Вы можете задать свой вопрос по модулю либо сообщить о проблеме.
Задать вопрос
Пример 1
Пример 2
Пример 3
-
 Суши
Суши
-
 Скелет в бассейне
Скелет в бассейне
-
 Пингвины
Пингвины
-
 Деньги
Деньги
-
 Лимон
Лимон
-
 Рыбка
Рыбка
-
 Выхлопная труба
Выхлопная труба
-
 Мечты
Мечты
-
 Дракон
Дракон
-
 Дельфин
Дельфин
-
 Смешное яблоко
Смешное яблоко
-
 Бабочка из яблока
Бабочка из яблока
Пример 4

Пример 5
Пример 6












Пример 7
Пример 8
Пример 9

Пример 10












Другой компонент в составе модуля - Фотогалерея, позволяет организовать на сайте несложную фотогалерею. Обратите внимание! Для каждого шаблона, в целях максимальной эффективности и красоты, нужно создавать отдельный профиль обработки изображений, и настраивать его, в первую очередь это касается ширины и высоты изображений.
Сразу после установки решения необходимо зайти в панель администрирования (Контент -> Обработка изображений), где настраиваются все профили для обработки изображений. Вы всегда можете либо добавить новый модуль обработки изображений, либо скопировать существующий (для этого нажмите «Добавить новый профиль» на панели над списком профилей, либо «Копировать профиль» в контекстном меню профиля).
После настройки профиля необходимо во всех местах вывода изображений, где это необходимо, обработать его. Для этого нужно подключить компонент webdebug:image:
<?$arResult["DETAIL_PICTURE"] = $APPLICATION->IncludeComponent(
"webdebug:image",
"",
Array(
"PROFILE" => "default",
"RETURN" => "ARRAY",
"CACHE_IMAGE" => "Y",
"IMAGE" => $arResult["DETAIL_PICTURE"]["SRC"],
"DESCRIPTION" => $arResult["DETAIL_PICTURE"]["DESCRIPTION"],
"DISPLAY_ERRORS" => "N"
),
false,
array("HIDE_ICONS"=>"Y")
);?>
Здесь PROFILE - это ID или CODE профиля, который используется в данном случае, RETURN - тип возвращаемого результата (возможные значения: IMAGE, ARRAY, SRC, DEBUG), IMAGE - относительный путь до картинки, DESCRIPTION - описание картинки (возвращается в одном из ключей массива при RETURN==ARRAY, а также отображается в атрибуте ALT, если RETURN==IMAGE), CACHE_IMAGE - включение или отключение внутреннего кеширования обработанных изображений.
Необходимо отметить, что обработка изображений - ресурсоемкий процесс, который требует некоторого времени, поэтому настоятельно рекомендуем использовать опцию «Кешировать изображения» во избежание создания высокой нагрузки на хостинг.
Большая просьба ко всем, кто использует данное решение: оценивайте, описывайте, чего в модуле не хватает, предлагайте, что можно сделать удобнее. Ждем Ваших комментариев!
-
1.4.3, 25.10.2024- Исправлена ошибка копирования профиля.
-
1.4.2, 16.04.2023- Улучшения для поддержки PHP8.
-
1.4.1, 11.04.2023- Улучшения для поддержки PHP8.
-
1.4.0, 25.07.2022- Поддержка PHP8.
-
1.3.11, 15.02.2019- Исправлена ошибка открытия всплывающего окна импорта профилей в браузере Firefox.
-
1.3.10, 15.10.2016Исправлена ошибка генерации файлов с кириллическими символами в названии.
-
1.3.9, 27.09.2016Исправлена ошибка неработающей настройки профиля при работе сайта через https://
-
1.3.8, 08.12.2014Убрано PHP-предупреждение при генерации изображений на PHP 5.5
-
1.3.7, 13.01.2014Исправлена ошибка, связанная с созданием битых картинок на PHP версии 5.4.
-
1.3.6, 12.10.2013Экспорт теперь всегда выполняется в кодировке windows-1251, импорт - из windows-1251, исправление ошибок экспорта-импорта профилей.
-
1.3.5, 20.03.2013Добавлена проверка DEMO-режима.
-
1.3.4, 18.03.2013Исправлена ошибка при задании значения скоса.
-
1.3.3, 19.12.2012Исправления ошибок
-
1.3.2, 18.12.2012Небольшие доработки
-
1.3.1, 09.12.2012- Добавлена возможность перекодировки файла импорта.
-
1.3.0, 09.12.2012- Добавлена возможность импорта и экспорта профилей в архив (с учетом указанных в профилях файлов ватермарков и уголков), - добавлены наиболее востребованные поля в список профилей, - исправлен небольшие недочеты отображения в 12 версии Битрикс.
-
1.2.2, 03.12.2012Решена проблема с иконками модуля
-
1.2.1, 30.11.2012Небольшие исправления
-
1.2.0, 23.11.2012- Исправлены найденные ошибки в шаблонах фотогалерей, - добавлены три новых шаблона фотогалерей: "lightbox3", "jcycle", "thickbox", - при выборе шаблона в меню настройки компонента фотогалереи появилось небольшое пояснение к выбору размеров изображений для данного шаблона, - добавлены новые возможности в выбор изображений для обработки (например, теперь можно использовать как картинку для анонса, так и детальную картинку; есть возможность подменять маленькую картинку большой, отбирать только элементы инфоблока с загруженной детальной картинкой), - введена проверка на наличие GD-модуля на сервере при установке, - исправлены другие незначительные ошибки.
-
1.1.7, 08.11.2012Небольшие исправления в шаблонах
-
1.1.6, 07.11.2012Добавлен функционал распределения прав доступа
-
1.1.5, 05.11.2012Исправлена ошибка, по причине которой в режиме "Вывести картинку" вместо описания изображения выводилось "Array".
-
1.1.4, 22.10.2012Небольшие исправления.
-
1.1.3, 21.10.2012Небольшие исправления.
-
1.1.2, 13.09.2012Добавлен компонент «Фотогалерея» для организации симпатичных современных несложных фотогалерей. На данный момент доступно 8 готовых шаблонов фотогалерей.
-
1.1.1, 13.09.2012Небольшие доработки
Если Вы установили демо-версию модуля и демонстрационный режим истек, но Вы не успели попробовать модуль в работе, сообщите об этом нам, мы можем повторно включить демо-режим. В общем случае, для сброса демо-режима нужно выполнить следующие указания:
-
создать рез. копию сайта, хотя бы базы данных,
-
деинсталлировать модуль (все данные будут удалены!),
-
стереть данный модуль с сайта (соотв. опция доступна в списке модулей),
-
выполнить SQL-запрос (в админке на соотв. странице в разделе "Инструменты": Административный раздел - Настройки - Инструменты - SQL-запрос):
DELETE FROM `b_option` WHERE `MODULE_ID`='webdebug.image';
-
сбросить весь кеш на сайте,
-
сообщить нам адрес сайта и владельца лицензии для проверки и сброса срока демо-версии на Вашем сайте,
-
после нашего ответа повторно установить модуль из Маркетплейс .
- перейти к редактированию используемого профиля,
- перейти на вкладку «Ватермарк»,
- отметить галочку «Добавлять ватермарк»,
- нажать кнопку «Выбрать файл»,
- перейти в папку на сервере, в которой хранится картинка-ватермарк, выбрать её и нажать «Открыть»,
- далее выбрать режим места расположения (место или отступы),
- указать местоположение,
- сохранить профиль.
Если Вы на своем сайте использовали бесплатную версию модуля, а затем обновили до платной версии, при попытке активации купона, полученного при покупке, увидите ошибку:
Ошибка активации купона: [MARKETPLACE_DUPLICATE_MODULE] Это решение из Marketplace уже привязано к вашей лицензии. Ошибка активации купона.
В этом случае обратитесь к нам, указав код купона и адрес сайта, на котором используется модуль, мы быстро исправим ситуацию.
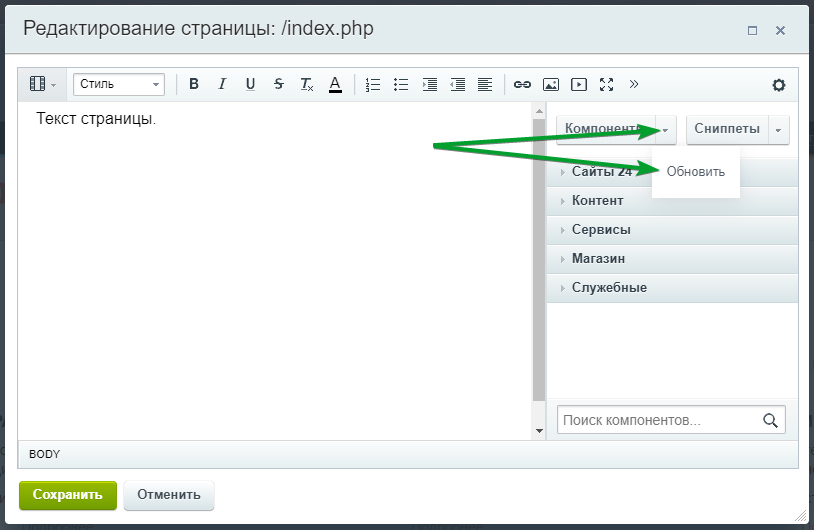
Если после установки модуля в списке компонентов (в визуальном редакторе) не появился компонент, необходимо сбросить кеш компонентов:

- Мы рассматриваем любые Ваши вопросы, связанные с данным модулем,
- перед тем, как задать вопрос, ознакомьтесь со списком частых вопросов, на которые уже получены ответы, возможно и на Ваш вопрос уже составлен ответ (вкладка «Вопрос-ответ»),
- время реакции составляет от 5 минут до 2 рабочих дней (в зависимости от загруженности),
- быстрее всего Вы получите ответ, если зададите его прямо здесь, а не по другим средствам связи (e-mail, icq,
skype),
по телефону техническую поддержку по модулям не оказываем.















































































