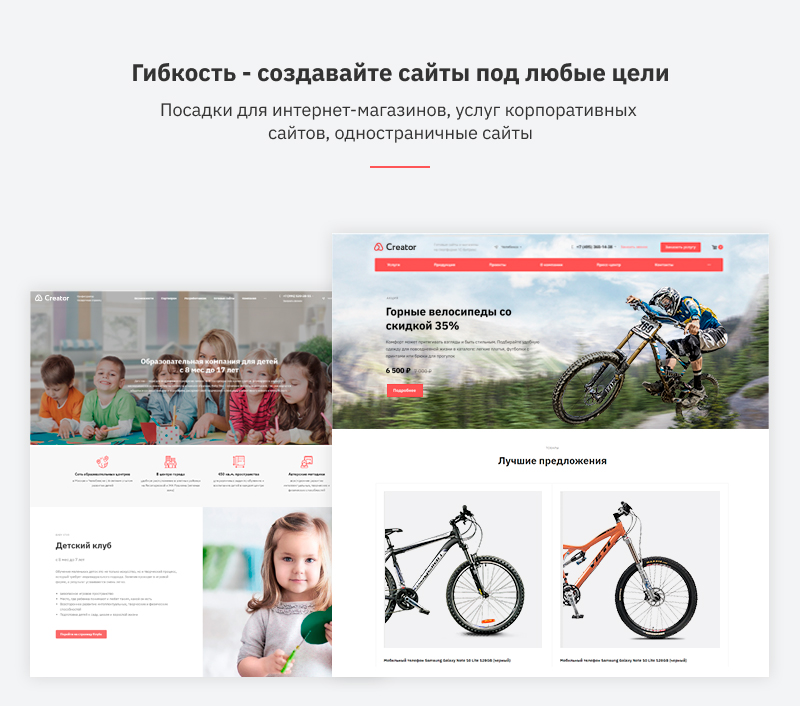
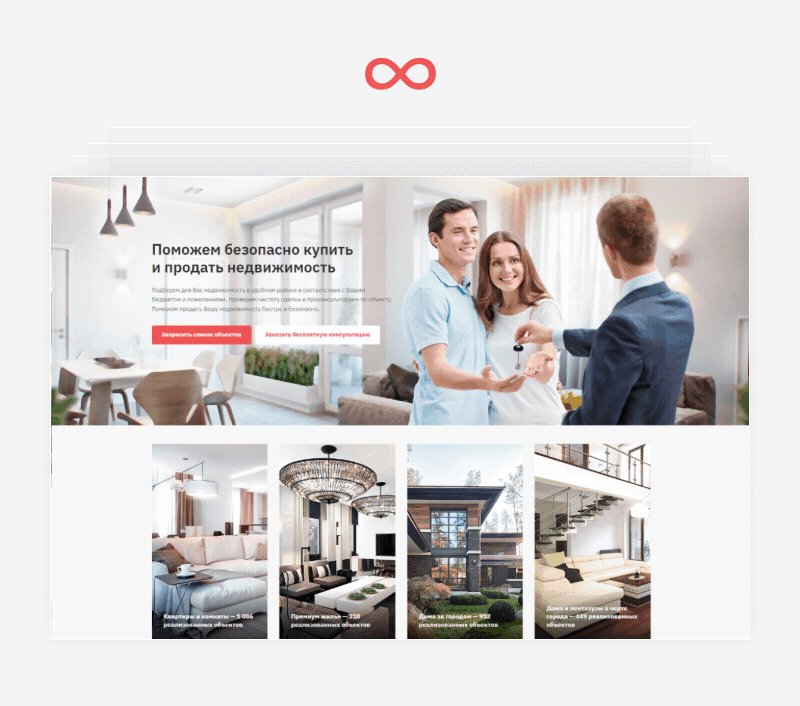
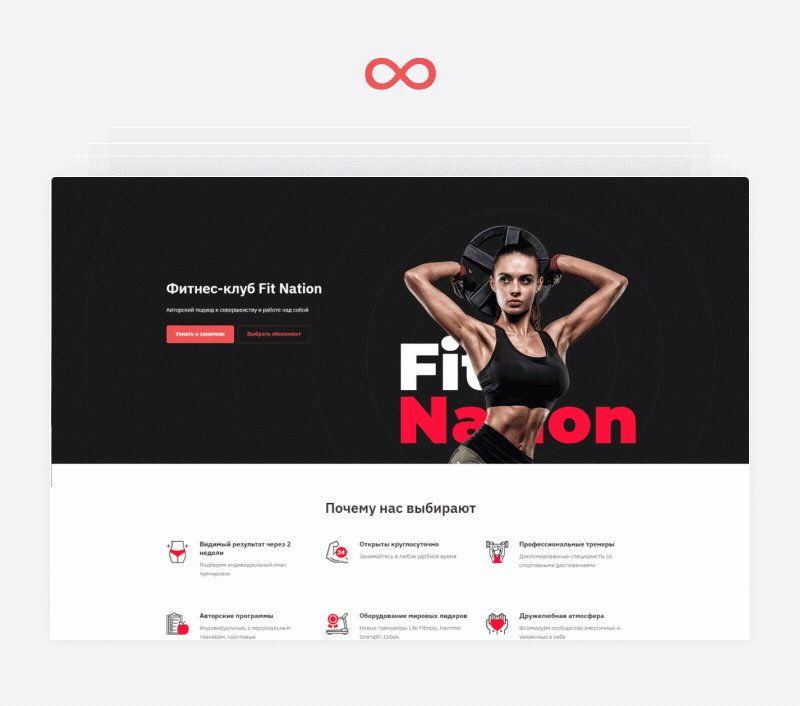
Ranx Creator - Конструктор сайтов и посадочных страниц с регионами, корзиной и онлайн-оплатой

Ranx Creator - Конструктор сайтов и посадочных страниц с регионами, корзиной и онлайн-оплатой
Разработчиком данного модуля является RANX
- Подходящие редакции 1С-Битрикс: Старт, Стандарт, Малый бизнес, Бизнес
- Включает в себя: Компоненты, Мастера создания (установка), Модуль, Шаблоны сайтов
- Категории: Готовые сайты, Landing page, Корпоративный сайт, Другое
- Название компании-партнера: RANX
- Последняя версия: 1.14.2
- Дата обновления: 16.02.2024
- Дата публикации: 30.07.2020
- Число установок: 100 - 499 раз
- Адаптивность: Да
- Поддержка композита: Да
- Совместимо с Сайты24: Нет















































Технические требования: PHP >= 7.2 и 1С-Битрикс >= 20
Данное решение устанавливается на редакцию «Старт» и выше:
Более подробная инструкция описана в документации https://help.landing-demo.ru/articles/201--ustanovka-resheniya/
Данное решение устанавливается на редакцию «Старт» и выше:
- Установите модуль из Маркетплейс;
- На вашем сайте в Административной панели перейдите в Настройки -> Настройки продукта -> Список мастеров;
- Выберите мастер данного готового решения;
- В выпадающем списке нажмите "Установить" и следуйте указаниям мастера установки.
Более подробная инструкция описана в документации https://help.landing-demo.ru/articles/201--ustanovka-resheniya/
-
1.14.2, 16.02.2024
- Исправлен alt для изображений в блоках 14_1, 14_2, 14_4
-
1.14.1, 31.01.2024
- Обновлены версии jquery, jquery-ui, jquery.inputmask
- Исправлена работа якорей в блоке 4_5 при выключенной фиксированной шапке
- Добавлен alt для изображений в блоках 14_1, 14_2, 14_4
- Исправлено поведения скрытия кнопки в блоках 4_1, 4_4, 4_5
- Исправлена загрузка файлов, если включен веб-антивирус
-
1.14.0, 08.12.2023
- Добавлена поддержка отображения checkbox в формах обратной связи
- Добавлено описание для компонентов пространства имён ranx
-
1.13.1, 31.01.2023
- Исправление минифицированных файлов
-
1.13.0, 31.01.2023
- Новый блок баннеров 1_3
- Новый блок галереи 10_4
- В блок 1_1 добавлена опция для настройки высоты
- Добавлена опция в блоки 2_1, 2_2, 2_3 тизеров, позволяющая задать отображение карточек слайдером в мобильной версии
- Добавлена опция в блоки 9_1, 9_2, 9_3 сотрудников, позволяющая задать отображение карточек слайдером
- Исправлен ряд ошибок в работе посадок на отдельном домене на некоторых конфигурациях веб-сервера
- Добавлена возможность установки файлов robots.txt и sitemap.xml для посадок на отдельных доменах
- Небольшие исправления в шаблонах блоков 1_2, 8_3, 9_5, 16_2
- Исправлены некоторые ошибки при работе на PHP 8
- Различные улучшения и исправления в технической части
-
1.12.3, 25.10.2022ВНИМАНИЕ!!! Перед установкой этого обновления ОБЯЗАТЕЛЬНО выполните резервное копирование сайта.
- Добавлен новый блок расписания 8_3
- Добавлена новая форма "Запись"
- Добавлена ссылка для быстрого перехода на панель вкладок в "Контент" и "Дизайн"
- Изменен шаблон пагинации в блоках при большом количестве страниц
- Улучшена совместимость с последними обновлениями Битрикса
- Исправлена ошибка с некорректным выводом номеров телефонов при интеграции с региональностью из решений Аспро
- Добавлены новые события для обработки и модификации результата заполнения форм
- Добавлена возможность выводить кнопки в блоках списков 20_1 и 20_3
- Добавлено центрирование элементов в блоке 7_1
- Добавлена опция для изменения количества колонок в блоке 17_3
- Автоматическое заполнение поля с кодом CITY в формах при включенной региональности
- Добавлено ограничение ширины иконки в блоке 2_2
- Исправлена ошибка с некорректными ссылками на номера телефонов в блоках 9_х
- Исправлены некоторые ошибки связанные с удалением домена в настройках раздела
- Исправлены некоторые ошибки связанные со сбросом кэша при изменении раздела
- Исправлена ошибка с неверным выводом значений для выбора в поле типа "Список" в формах на инфоблоках
- Различные улучшения и исправления в технической части
-
1.12.2, 15.04.2022
- Исправления в функционале добавления товара в корзину
- Исправления в адаптивной верстке блока 6_5
-
1.12.1, 07.04.2022
- Добавлена возможность покупки в 1 клик
- Добавлена возможность покупки с любой кнопки, теперь можно продавать не только товары, но и услуги
- В настройки способов доставки добавлены новые поля
- Добавлена настройка для возможности выбора любых веб-форм, без привязки к Creator
- В корзине у товаров добавлена ссылка на детальную страницу
- В блок 19_1 добавлена возможность добавлять товары в корзину
- Создано уведомление при добавлении товара в корзину
- Улучшена совместимость с PHP 8
- Различные улучшения и исправления в технической части
-
1.12.0, 21.03.2022
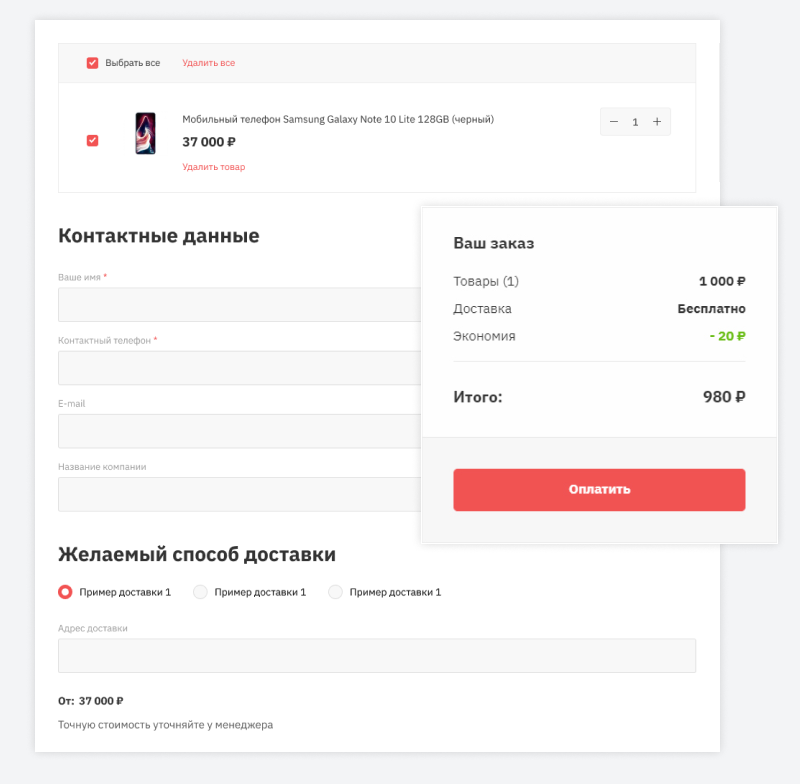
- Добавлена корзина и страница оформления заказа
- Добавлена возможность оплатить заказ через Invoicebox
- В блоки каталога добавлена возможность добавлять товары в корзину
- Исправления в интеграции региональности с другими решениями
- Различные улучшения и исправления в технической части
-
1.11.0, 11.12.2021
- Решение переименовано в Creator
- Добавлена поддержка английского языка
- Добавлен агент для автопродления токена Instagram
- Добавлены TikTok и Яндекс.Дзен
- Различные улучшения и исправления в технической части
-
1.10.0, 28.09.2021
- Добавлены права для модуля
- Добавлена группа редакторов Landing с полными правами на модуль
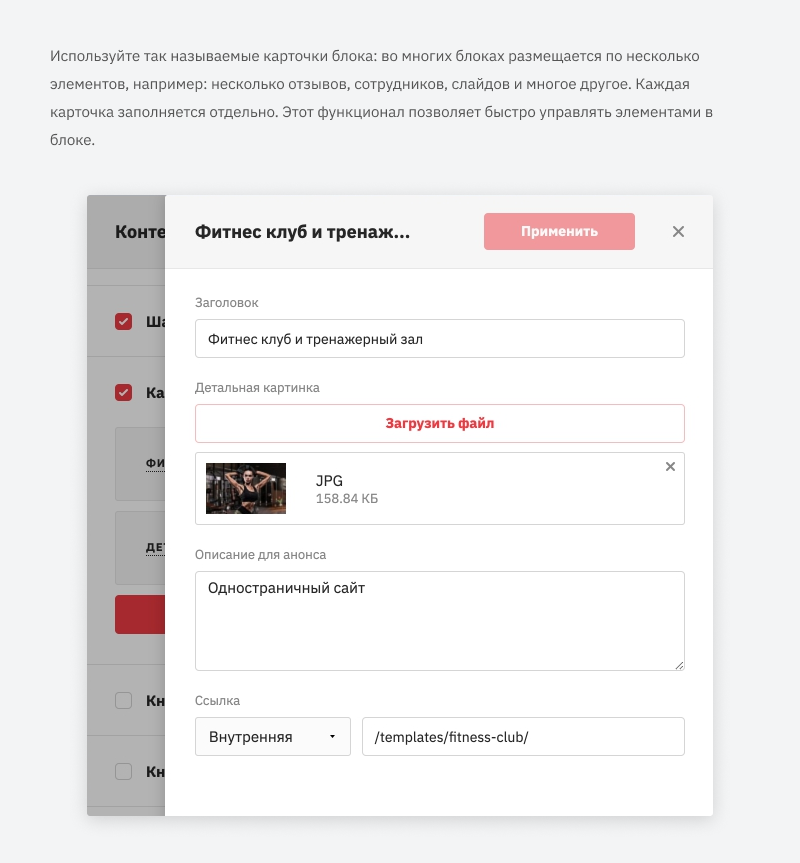
- Добавлена сортировка карточек
- Добавлен css-класс site-SITE_ID в body
- Исправлена ширина баннера в блоке 16_2
- Включен сбор анонимной статистики
- Различные улучшения и исправления в технической части
-
1.9.2, 10.08.2021
- Увеличено максимальное масштабирование на блоках с картой
- Маска на телефон больше не срабатывает, если поле пустое
- Исправлена ошибка с пустыми координатами меток на карте
- Подправлена верстка третьего футера
- Поле для заголовка блока скрыто, если настройка с якорями выключена
- Добавлена возможность выключать фиксированную шапку
- Исправлена ошибка с сортировкой карточек, если их больше 500
- Исправлено маштабирование картинок для блока 13_2
- Различные улучшения и исправления в технической части
-
1.9.1, 30.06.2021
- Улучшена совместимость с новыми версиями Битрикса
- Исправлены ошибки при копировании блоков
- Исправлены ошибки с кириллическими поддоменами в региональности
- Добавлена проверка дат активности при импорте новостей из инфоблока
- Исправлена ошибка с добавлением плюса к ссылке номеров, начинающихся на 8
- Включено дублирование писем при отправке форм
- Различные улучшения и исправления в технической части
-
1.9.0, 11.06.2021ВНИМАНИЕ!!! Это большое обновление. Перед установкой ОБЯЗАТЕЛЬНО выполните резервное копирование сайта.
- Добавлен поиск
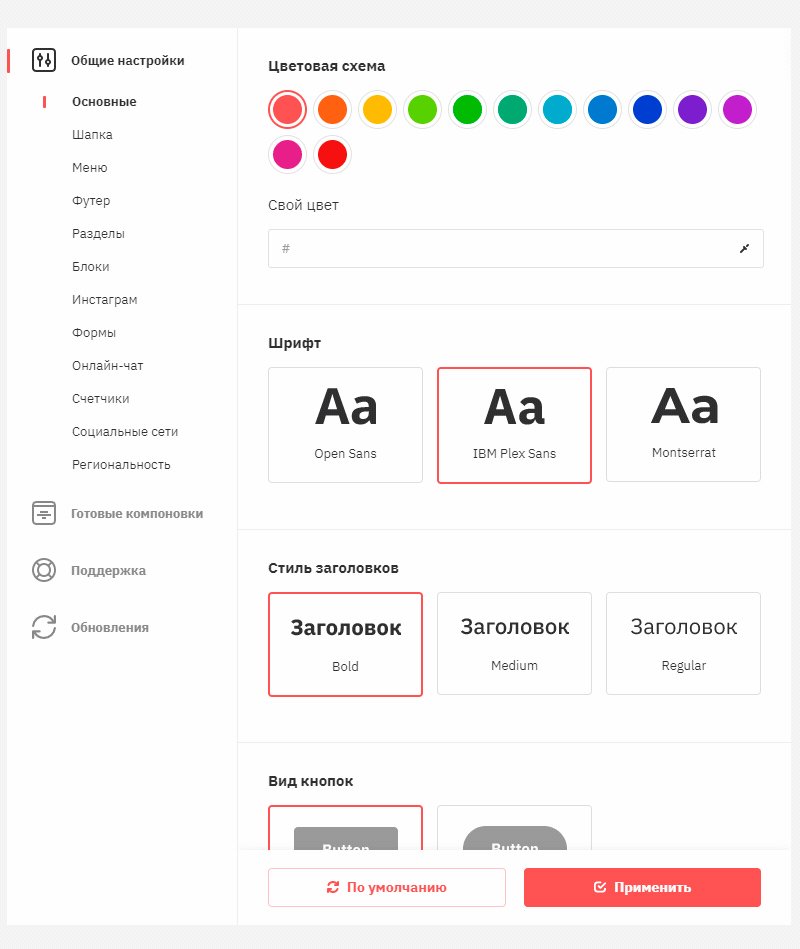
- Переработаны настройки шрифтов
- "Раздел с подразделами" и "Раздел с лендингами" объединены в один тип
- Добавлена опция для настройки глубины вложенности разделов
- Добавлен новый блок (20_11) для вывода списка новостей в разделе типа "Новости"
- Теперь на странице новости выводится детальная картинка
- Добавлено всплывающее окно для блоков карт (11_1, 11_2, 11_3)
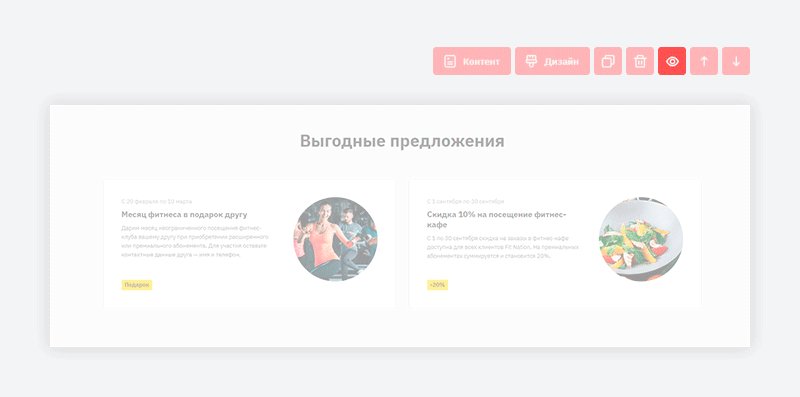
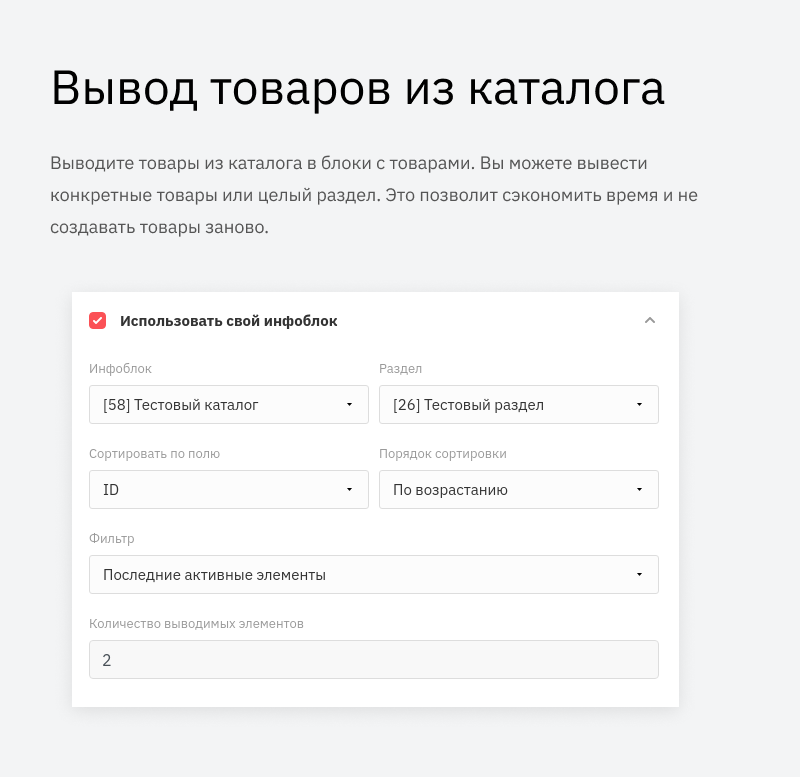
- Добавлена возможность выводить элементы в блоках новостей и товаров из соответствующих разделов
- Добавлена сортировка по дате начала активности при импорте элементов в блоках новостей (6_1, 6_2)
- Добавлен вывод изображений и иконок элементов в широком меню
- Исходное разрешение логотипа больше не изменяется
- Исправлена ошибка дублирования кнопок у блоков с вкладками
- Из верстки модальных окон убран тег h5
- Исправлены недочеты в верстке блоков 7_2, 20_1, 20_2, 20_3, 20_4, 20_10
- Различные улучшения и исправления в технической части
-
1.8.1, 25.05.2021
- Добавлен новый тип раздела "Новости"
- Для блоков 15_1, 20_8, 20_10 добавлена новая опция, позволяющая настраивать ширину блока
- В блоках 11_1, 11_2 (Контакты) маркеры на картах теперь кликабельны
- Исправлена ошибка с кэшированием в блоках 11_1, 11_2 (Контакты) при использовании филиалов
- Исправлена ошибка, из-за которой, при изменении имени корневого раздела, не переименовывалась страница и инфоблок
- Небольшие исправления в шаблонах блоков 20_5, 20_6, 20_7, 20_8 (Каталог)
- Исправлена ошибка, из-за которой на некоторых конфигурациях Битрикса некорректно работали вкладки
- Другие незначительные исправления и улучшения
-
1.8.0, 28.04.2021
- Добавлен новый тип раздела "Каталог"
-
1.7.3, 16.04.2021
- Добавлены события для Google Analytics
- Исправлена ошибка, из-за которой не устанавливался светлый текст в шапке
- В демо-режиме убран визуальный редактор
- Другие незначительные исправления
-
1.7.2, 12.04.2021
- Добавлена кнопка "Наверх"
- Добавлена опция "Добавить в меню" при создании нового раздела
- Добавлена возможность выбирать тег заголовка в блоках
- Исправлены некоторые ошибки при совместной работе с технологией "Композитный сайт"
- В демо-режим добавлены готовые шаблоны
- Исправлен недочет в блоках Инстаграм (22_х), из-за которого не отображалось превью у постов с видео
- Небольшие исправления верстки в блоках: 1_1, 5_1, 6_1, 8_1, 14_1
- Теперь можно отдельно устанавливать светлый текст для десктопной и мобильной версии сайта в блоках баннеров (1_1, 1_2, 16_1, 16_2)
- В блоки 1_1 и 16_1 возвращена возможность установки цвета фона в карточках
- Исправлена ошибка, из-за которой выводилась неправильная ссылка при копировании/перемещении блока на посадку другого сайта
- Исправлена ошибка связанная с привязкой веб-форм к сайту при повторном запуске мастера
- Различные улучшения и исправления в технической части
-
1.7.1, 19.03.2021
- Внесены изменения в шаблон всплывающего окна блока 19_1 при отсутствии цены
- Теперь можно загружать изображения для фавикон в формате svg. Также увеличено разрешение итогового изображения для других форматов
- Исправлена ошибка, из-за которой в некоторых случаях не сохранялись текстовые поля карточек в блоках галереи
- В блоке 4_3 карточки теперь выравниваются по высоте
- Добавлен редирект на сайт в конце мастера, если был выбран "Одностраничный" или "Многостраничный" тип сайта
- Панель с вкладками добавлена в демо-режим
- Добавлен автоперенос длинных слов в заголовках страниц
- Исправлены некоторые недочеты в блоке документов (23_1)
- При большом количестве слайдов точки в блоке 10_1 теперь заменяются числами
- Исправлена ошибка, из-за которой в некоторых случаях цена в блоке 1_1 оставалась по центру, даже если было выбрано выравнивание текста по левому краю
- Исправлены недочеты верстки при светлом тексте в блоках форм (18_х)
- В уведомлениях о заполнении форм теперь будет приходить ссылка на файл, если была выбрана работа форм на инфоблоках
- Небольшие улучшения и исправления в технической части
-
1.7.0, 16.03.2021ВНИМАНИЕ!!! Это большое обновление. Перед установкой ОБЯЗАТЕЛЬНО выполните полное резервное копирование сайта.
Новое в этой версии:- Полностью переработанный мастер установки, который поможет Вам собрать ваш сайт
- Функционал вкладок в блоках для группировки карточек
- Новый блок - Документы
- Добавлена поддержка Google reCAPTCHA для форм
- Добавлена возможность использования CRM-форм Битрикс24 наряду со стандартными
- Цели метрики на клик по телефону и электронной почте
- Функционал дополнительных настроек для блоков
- Автоперелистывание слайдера в блоках и возможность скрыть наличие в блоке товаров
- Улучшена работа настроек решения
- Улучшена работа с разделами и посадками
- Улучшена работа с файлами в формах и панелях
- Улучшена работа готовых шаблонов
- Добавлены ссылки на документацию для помощи пользователям
- Добавлен автоперенос длинных слов в заголовках блоков в мобильной версии
- Изменен демо-контент для блоков с Instagram
- Добавлено ограничение по количеству карточек в блоки 16_x
- В блоке 6_2 карточки теперь выстраиваются в шахматном порядке
- Внешние ссылки в меню теперь открываются в новой вкладке
- Исправлена ширина картинки в блоке 9_5
- Исправлена ошибка с отправкой темы сообщения в формах
- Исправлена ошибка с появлением скролла в блоке 10_3
- Для блока 15_1 добавлено позиционирование текста через дизайн
- Для блоков 1_1 и 16_1 убрана возможность задавать фон блока
- В блоках 9_5 и 10_1 исправлены точки слайдера
- В блоке услуг кнопка теперь видна всегда в мобильной версии
- Исправлена ошибка с исчезновением кнопки при заданном фоне блока
- Исправлена ошибка со слипанием кнопок в мобильной версии
- Исправлена ошибка с инициализацией слайдера в блоках 1_1 и 1_2
- Улучшена совместимость с другими решениями
- В кастомных соглашениях заголовок теперь берётся из названия
- Исправлены ошибки в функционале экспорта/импорта готовых шаблонов
- Большое количество небольших улучшений в техническом плане
-
1.6.5, 24.02.2021
- Выключена индексация для поиска в служебных инфоблоках модуля
- Исправлена ошибка, из-за которой нельзя было редактировать пустое меню
- Исправлена ошибка, из-за которой в некоторых случаях не переносились изображения в готовых шаблонах
- Исправлена некорректная работа блока 17_3 при незаданных ценах
- Исправлена ошибка, из-за которой в блоке 19_1 при незаполненных характеристиках появлялось предупреждение
- Убрана возможность задать фон блока в панели "Дизайн" в блоках 1_1, 11_2, 16_1, 16_3
- Исправлены недочеты с выравниванием логотипа по левому краю в некоторых типах шапок
- Теперь при перемещении блока внутри посадки до него будет произведена прокрутка
- Внесены исправления в верстку блока 1_2
- Исправлена ошибка, из-за которой в некоторых версиях Битрикс не работал полноэкранный режим в визуальном редакторе
- Исправлен недочет с отображением теней карточек блока 2_2 в мобильном браузере Safari
- Исправлены небольшие недочеты в верстке мобильной версии второго футера и блоков 1_1, 16_1
-
1.6.4, 03.02.2021
- Добавлена поддержка целей Яндекс.Метрики в формах
- Теперь можно настраивать кнопку "Заказать звонок" в шаблоне модуля
- Изменен шаблон некоторых блоков услуг (4_1, 4_2)
- Исправлена ошибка, из-за которой отдельные настройки для домена не распространялись на формы
- Исправлены недочеты в верстке блока товаров (19_1)
- Исправлена ошибка, из-за которой в некоторых случаях при нажатии на ссылку в блоках 6_х искажалась верстка
- Если включена региональность, то теперь в блоке 18_2 будет отображаться телефон из региона/филиала
- Исправлена ошибка в блоке 1_1, из-за которой в некоторых случаях появлялось предупреждение при указании ссылки на видео
- Поправлена верстка элементов во вкладке "Обновления"
- Исправлены недочеты в работе галереи со слайдером в блоке 10_1
- Исправлена ошибка, из-за которой в некоторых случаях нельзя было выбрать раздел для копирования блока
- Добавлены некоторые ограничения на размеры иконок в блоках тизеров (2_1, 2_2, 2_5, 2_7)
- Карточки в блоках из раздела "Инстаграм" (22_х) теперь имеют белый, а не прозрачный фон
- Исправлены недочеты в верстке всплывающего окна подтверждения региона
- Исправлена некорректная работа слайдера в блоке 13_2 при включенном LazyLoad
- Исправлены некоторые недочеты верстки в блоке расписания (8_1)
- Увеличено качество превью изображений в блоках галереи (10_х)
- Различные исправления и улучшения в технической части
-
1.6.3, 25.12.2020
- Добавлена возможность удалять содержимое поля по нажатию на крестик
- После нажатия на якорь, мобильное меню и мегаменю теперь скрываются
- Исправлены ошибки с созданием почтовых типов и шаблонов
- Если модуль веб-форм установлен, то по умолчанию используется этот вариант
- При установке автоматически создается соглашение и привязывается в настройках
- Согласия пользователей автоматически записываются, если используется функционал соглашений
- Искать элементы можно и по ID в ручном выборе из стороннего инфоблока
- Исправлены ошибки, связанные с прозрачной шапкой
- Исправлены ошибки в генераторе robots.txt
- Включена проверка минимальной версии PHP и Битрикса при установке модуля
- Другие исправления и улучшения в технической части
-
1.6.2, 10.12.2020
- Если нет светлого лого, то выводится обычное
- Исправления и улучшения в технической части
-
1.6.1, 09.12.2020
- Добавлена возможность задавать свои CSS классы на кнопки
- Исправлена ошибка с интеграцией Инстаграма
- Исправлены недочеты в создании разделов в административной части сайта
- Исправлена ошибка с сохранением ссылки в настройках
-
1.6.0, 01.12.2020
- Добавлена возможность создавать разделы на поддоменах
- Добавлена возможность задать фоновое видео с YouTube в большом слайдере
- Добавлена возможность выбирать ширину сайта
- Добавлена возможность задавать фон блока картинкой и применять к нему parallax-эффект
- Добавлена возможность выбирать блок (якорь) в редакторе меню
- Добавлена поддержка Google Tag Manager
- Добавлена поддержка целей Яндекс.Метрики и возможность задавать их на любые кнопки
- Добавлена поддержка множественных полей с изображениями
- Добавлен визуальный редактор для текстовых полей
- Автоматические блоки теперь поддерживают пагинацию
- Все автоматические блоки перенесены в раздел "Список"
- Убрано ограничение на вложенность разделов
- В автоматических блоках теперь можно выбрать, показывать лендинги или разделы
- Для региональных поддоменов теперь можно в настройках сгенерировать отдельные sitemap и robots
- Добавлена возможность выбрать модули партнеров, которые будут подключаться вместе с посадками
- Дату теперь можно задать с помощью всплывающего календаря
- Добавлена автоматическая транслитерация кода при вводе имени раздела/посадки
- Изменен дизайн блока 7_4. Добавлена широкая карточка.
- В блоке 19_1 теперь можно загружать несколько изображений для показа в высплывающем окне
- Блоки с картами больше не требуют ключ API Яндекс.Карт по умолчанию
- Добавлена опция по умолчанию для мультиселекта
- Удалено автомаштабирование высоты блока 1_1 в зависимости от фоновой картинки
- Добавлены новые настройки дизайна для блока 2_3
- Различные исправления и улучшения в технической части
-
1.5.5, 06.11.2020
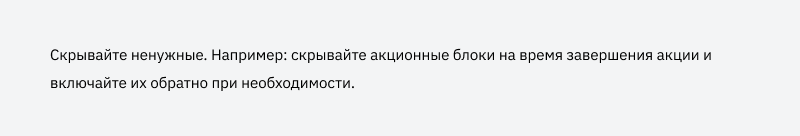
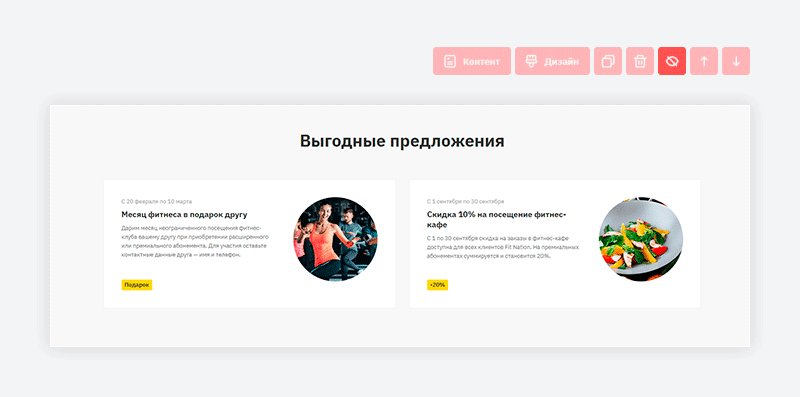
- Исправлена ошибка, из-за которой не скрывались блоки при определенных настройках
- Незначительные исправления в настройках разделов
-
1.5.4, 26.10.2020
- Исправлена некорректная работа галереи в блоке 10_1
- Переработан свайп мобильного меню
- При импорте товаров, в блоке 19_1 теперь можно выбирать тип цены
- Исправлена ошибка, при которой в мобильной версии в блоках 1_1, 1_2, 16_2 не работал светлый текст
- Исправлены недочеты верстки в блоках 8_1, 16_1, 16_2 в мобильной версии
- Теперь разделы, в имени которых присутсвует кавычки, не выдают ошибку
- Для импортируемых товаров, в блоке 19_1 теперь учитываются, примененные на уровне битрикса, скидки
- Для импортируемых элементов, теперь можно задать ссылку на детальный просмотр
- Исправлены различные ошибки связанные с работой разделов в режиме многосайтовости
- Различные исправления и улучшения в технической части
-
1.5.3, 08.10.2020
- Компонент region.popup теперь не остается в системе после удаления модуля
- Исправлена ошибка, при которой не подгружалась левая картинка у блока 10_1 в режиме lazyload
- Текст теперь корректно выравнивается по левому краю в блоке 2_2
- Исправлена ошибка, при которой в некоторых случаях не появлялась активная картинка у блока 16_1
- У блоков 14_1, 14_2, 14_3 убрана опция положения картинки по центру
- Исправлена ситуация, когда нельзя было навестись на кнопки у блока 4_3
- Поправлена анимация у карточек в блоке 2_2
- Исправлен недочет с прозрачностью фона у карточек в блоке 6_2
- Незначительные исправления в настройках
-
1.5.2, 05.10.2020
- Lazyload теперь поддерживают все блоки
- Исправлена ошибка со светлым текстом в блоках 16_1 и 18_2
- Теперь если в блоках 11_1 и 11_2 указана одна карточка, то она сразу показывается развёрнуто
- Добавлена возможность выводить регионы в блоках с картами
- Исправлена ошибка с центрированием кнопок в блоке 1_1
- Исправлена ошибка со скрытием пункта меню в мобильной версии
- Добавлена поддержка выбора региона в попапе в мобильной версии
- Незначительные исправления и улучшения
-
1.5.1, 30.09.2020
- Изменен демо-контент для блока 15_2
- Исправлен баг с высотой слайдера в блоке 1_1
- Исправлены недочеты в настройках в административной панели
-
1.5.0, 25.09.2020
- Добавлены два новых блока баннеров
- Добавлен новый блок для брендов
- Добавлен новый текстовый блок со слайдером
- Переработаны карточки для блоков галереи
- Новая система установки скидки для цены
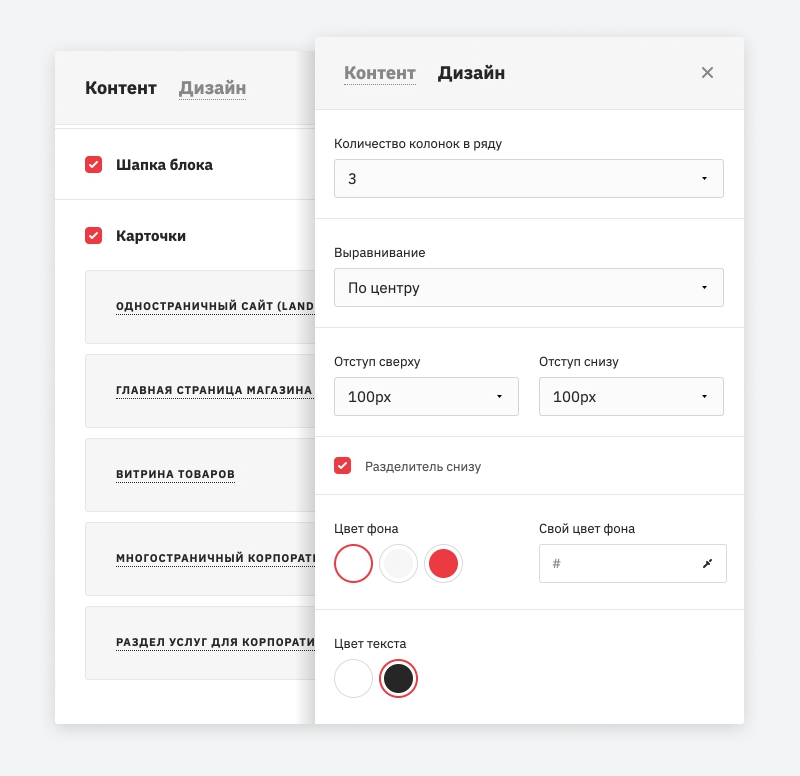
- Новые возможности в панели Дизайн
- Внедрена разметка Opengraph
- Незначительные исправления и улучшения
-
1.4.0, 18.09.2020
- Возможность редактировать пункты меню в шапке
- Поле типа "Файл" для форм
- Добавлен попап для блоков товаров
- Переработаны настройки кнопок в шапке и футере
- Добавлена поддержка шрифтов с Google Fonts
- Незначительные исправления и улучшения
-
1.3.0, 03.09.2020
- Продвинутая региональность. Возможность настривать вывод блока в регионах.
- Филиалы для регионов. Возможность фильтровать блоки по филиалам.
- Региональные теги теперь работают везде
- Добавлено широкое меню
- Улучшена совместимость в браузерах Edge и Safari
- Улучшена совместимость со старыми версиями битрикса
- Улучшена производительность и исправлены мелкие ошибки
- Перевернули календарь
-
1.2.0, 27.08.2020
- Добавлены блоки видео
- Возможность импортировать данные из своего инфоблока для новостей, акций и товаров
- Перетаскивание карточек drag&drop
- В демо-режиме доступно больше настроек
- Добавлен 2-колоночный режим для блока 6_1
- Незначительные исправления и улучшения
-
1.1.7, 18.08.2020
- Улучшения в мобильной версии
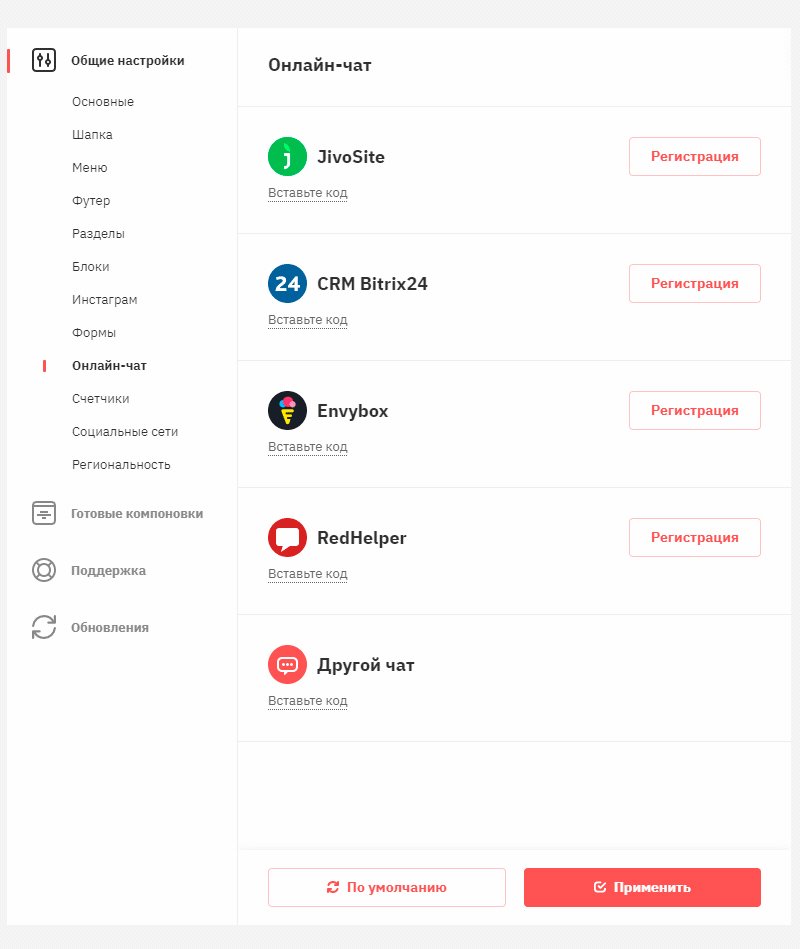
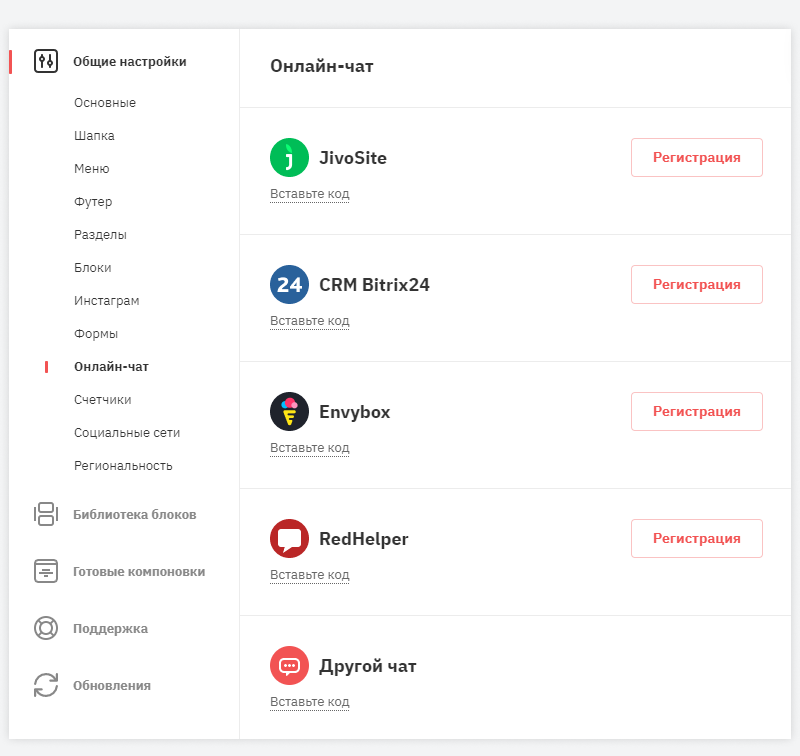
- Добавлены онлайн чаты Envybox и RedHelper
- Исправлена ошибка с масштабом по умолчанию в картах
- Переработано добавление своей готовой компоновки
- Добавлена сортировка по сайтам в разделах в административном меню
- Незначительные исправления и улучшения
-
1.1.6, 13.08.2020
- Региональные теги теперь работают на всех полях в блоке
- Региональные теги работают на мета-тегах
- В модалке с регионами добавлена возможность отображать только строку поиска
- Незначительные исправления и улучшения
-
1.1.5, 10.08.2020
- Добавлены блоки с расписанием
- Добавлены блоки для Instagram
- Добавлена вкладка с обновлениями
- Добавлена региональность на поддоменах
- Добавлен блок с уведомлением об использовании куки
- Редизайн панели готовых компоновок
- Добавлена возможность скачать лендинг на демо-сайте
- Незначительные исправления и улучшения
-
1.1.4, 27.07.2020
- Незначительные исправления и улучшения
-
1.1.3, 10.07.2020
- Обновлены XML_ID у инфоблоков и свойств
-
1.1.2, 09.07.2020
- Добавлен блок 16_3 "Баннер картинкой на всю ширину"
- Добавлен блок 13_2 "Бренды в виде слайдера"
- Добавлен блок 11_3 "Карта в виде слайдера"
- Добавлены модалки для отзывов, услуг, новостей и акций
- Стилизован внешний вид select
- Обновлен функционал выбора кастомного цвета
- Полный рефакторинг общих настроек
- Множество исправлений и улучшений
-
1.1.1, 26.06.2020
- Исправлен баг с изменением фона блока
- Исправлены незначительные косяки верстки
-
1.1.0, 25.06.2020
- Добавлен функционал готовых компоновок с возможностью скачивать и загружать лендинги
- Произведен рефакторинг всех шаблонов блоков
- Другие незначительные исправления и улучшения
-
1.0.2, 11.06.2020
- Множество улучшений в шаблонах блоков
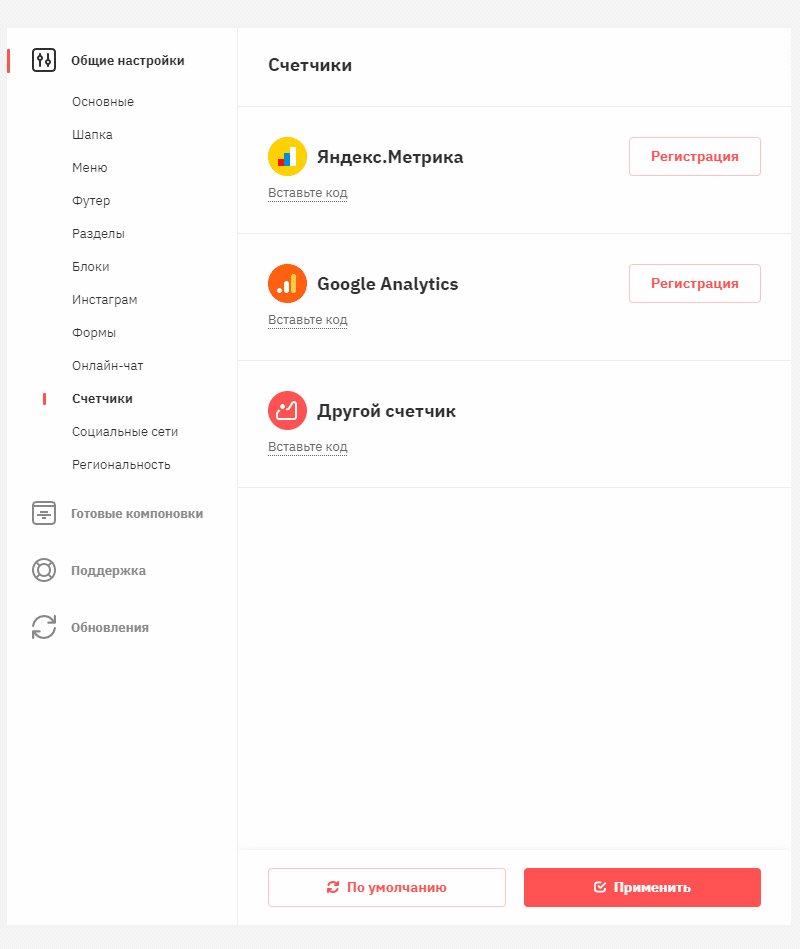
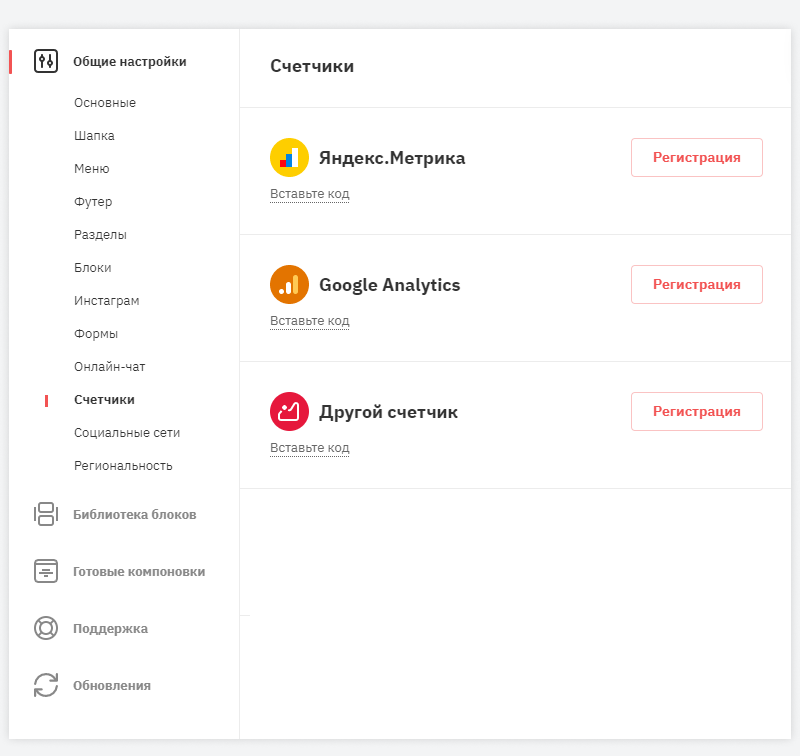
- Добавлены настройки счетчиков
- Другие незначительные исправления и улучшения
-
1.0.1, 01.06.2020Исправлен баг в интеграции региональности
Поддержка решения осуществляется через форму на сайте ranx.ru/support/
Перед обращением советуем ознакомиться с документацией решения на сайте help.landing-demo.ru
При каждом обращении в поддержку, обязательно указывайте:
Перед обращением советуем ознакомиться с документацией решения на сайте help.landing-demo.ru
При каждом обращении в поддержку, обязательно указывайте:
- Адрес сайта, название готового решения.
- Данные для доступа к административной панели сайта с правами администратора.
- Данные для доступа к сайту по FTP.
- Подробное описание проблемы, порядок действий как вызвать проблему, скриншоты.